|
| Reganeracy Blogger Templates |
Blogger Designer : TeknoMobi
Original Designer : Free Css Templates
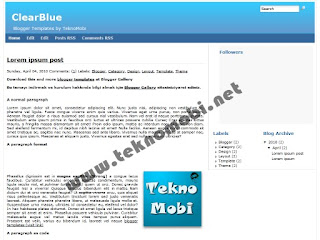
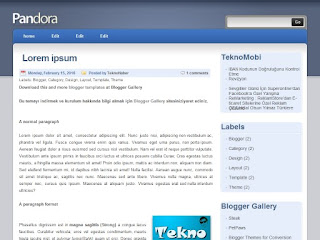
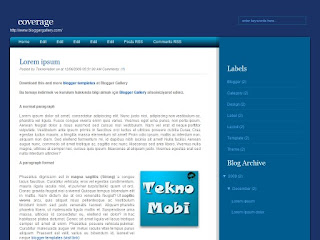
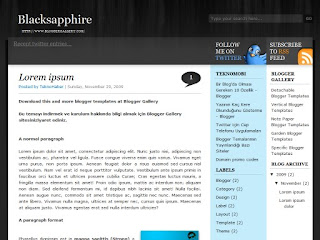
Features : 2 Columns, Adapted from Css/xHtml, Right sidebar, Simple, White Backround, Blue Menu
Categories : Right Sidebar
Licence : Released for free under a Creative Commons Attribution 2.5 License
Browser Compatibility : Firefox, Chrome, Safari, Opera, İnternet Explorer
Please do not delete the link in the Footer section
These themes are mostly white in color. There are sections on the right sidebar.