Blogger Designer : TeknoMobi
Original Designer : TemplateMo
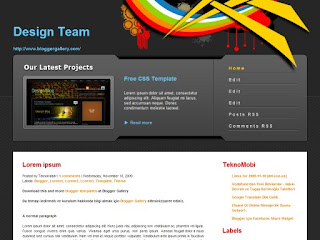
Features : 2 Columns, Adapted from Css/xHtml, Right sidebar, Dark, Cool Header, Dark backround
Categories : Two Columns
Licence : Creative Commons Attribution 3.0 United States License.
Browser Compatibility : Firefox, Chrome, Safari, Opera, İnternet Explorer
Please do not delete the link in the Footer section
This theme has a two-column structure. The broad theme of a blogger is writing area. Just below the header section of the theme has a particular area. In this special area and a small menu window contains information notes.
Configuration
Our Latest Projecst:
You can find the zip file of the unwritten background.
<div id='latest_project_content'>
<div class='h1'>Free CSS Template</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam feugiat mi lacus, sed accumsan neque. Donec condimentum molestie laoreet.</p>
<div class='rc_btn_01'><a href='#'>Read more</a></div>
</div>
Menu:
<li><a class='current' expr:href='data:blog.homepageUrl'><span/>Home</a></li>
<li><a href='#'><span/>Edit</a></li>
<li><a href='#'><span/>Edit</a></li>
<li><a href='#1' target='_parent'><span/>Edit</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span/>Posts RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"'><span/>Comments RSS</a></li>