Blogger Designer : TeknoMobi
Original Designer : SkinPress
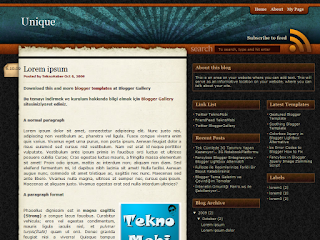
Features : 2 Columns, Adapted from Wordpress, Blue and White, Fixed width, Magazine, Right Sidebar, Featured Post, Web 2.0
Categories : Neutral, Magazine
Instructions: Template Settings ,
How to install a Template?
Browser Compatibility : Firefox, Chrome, Safari, Opera, İnternet Explorer (is not fully compatible with IE6)
Those who follow me know I usually Css theme translated. But lately I do me in the direction of translation Magazine style theme, I have received many requests. This is not to be missed to requests by saying that I liked, and Blogger has not been translated for the order of the themes I have received translations.
Magazine style themes have made the first translation prepared by SkinPress distributed free and is BlueMania Wordpress theme.
Very good web 2.0 style theme BlueMania way reflects. Big and bold blog title has been created you can design eye-catching headline.
Located just below the blog title text field with the dynamic feature to your blog visitors to your blog as a separate visual layer provides admire. Yet in the right of a dynamic text field if you want the rss icon customize according to your own.
A building with 2 columns theme BluaMania has. Sidebar is located on the right side. Text field is large by writing your visitors can be more easily read.
Features
- Featured Post section, you have put in the form of picture or text messages are displayed in rotation.
- 468x60 ad space next to the title
- Sidebar 125x125 banner ad space
Configuration
Navbar Menü :
<div id='mainmenu'>
<ul>
<li class='first current_page_item'><a alt='home' expr:href='data:blog.homepageUrl' title='Home'>Home</a></li>
<li class='page_item page-item-2'><a href='#' title='About'>About</a>
<ul>
<li class='page_item page-item-36'><a href='#' title='test1'>Test1</a></li>
<li class='page_item page-item-40'><a href='#' title='Test3'>Test3</a></li>
<li class='page_item page-item-42'><a href='#' title='Test4'>Test4</a></li>
</ul>
</li>
<li class='page_item page-item-12'><a href='#' title='Contact'>Contact</a></li>
<li class='page_item page-item-13'><a href='#' title='Advertise'>Advertise</a></li>
<li class='page_item page-item-14'><a href='http://www.teknomobi.net/' title='themes'>themes</a></li>
</ul>
</div>
Header Ad Space 468x60 :
<div id='header_banner'><div class='banner'/> Adsense Code Goes Here</div>
Featured Post :
<div id='board'>
<div id='board_left'>
<div id='board_items'>
<div id='board_body'>
<h2>Featured Posts</h2>
<div id='board_carusel'>
<div class='belt'>
<div class='board_item'>
<!-- board_item -->
<p><img alt='Colorbox Blogger Tutorial' src='http://i31.tinypic.com/bds8eo.png'/><strong><a href='http://www.teknomobi.net/2009/08/colorbox-jquery-ligthbox-in-blogger.html'>Colorbox Blogger Tutorial</a></strong> earn how to use the platform before colorbox told blogger application. Application of the most familiar application of Colorbox lightbox is a clone. Colorbox application and speed, and usability, but also work seamlessly in all browsers because of my profile, my priority....</p>
<p class='more'><a href='http://www.teknomobi.net/2009/08/colorbox-jquery-ligthbox-in-blogger.html'>Readmore</a></p>
<!-- /board_item -->
</div><div class='board_item'>
<!-- board_item -->
<p><strong><a href='http://marro.ws/'>Marro.ws is web-clipping tool</a></strong> We are visiting internet and saving some things everyday. If you are reading an article on internet and like just two sentences of this article, what will you do?
Do you use Delicious to save the link of article? Or will you save the link to your bookmarks?...</p>
<p class='more'><a href='http://marro.ws/'>Readmore</a></p>
<!-- /board_item -->
</div><div class='board_item'>
<!-- board_item -->
<p><img alt='Home Refinance Loan' src='http://i27.tinypic.com/2hmiqg4.png'/><strong><a href='http://www.skinpress.com/demo/home-refinance-loan/'>Home Refinance Loan</a></strong> Our homes are our biggest assets. A fruit borne out of many years of hard work, earnings and dreams! But, are you still paying the same higher interest rates on the home loan you have availed few years...</p>
<p class='more'><a href='http://www.skinpress.com/demo/home-refinance-loan/'>Readmore</a></p>
<!-- /board_item -->
</div><div class='board_item'>
<!-- board_item -->
<p><strong><a href='http://www.skinpress.com/demo/an-image-in-a-post/'>An image in a post</a></strong> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam...</p>
<p class='more'><a href='http://www.skinpress.com/demo/an-image-in-a-post/'>Readmore</a></p>
<!-- /board_item -->
</div><div class='board_item'>
<!-- board_item -->
<p><strong><a href='http://www.skinpress.com/demo/cash-out-refinance/'>Cash-Out Refinance</a></strong> For many, their homes are just not dwellings that protect them against rain, sun, and wind. But they are piggy banks, which can be used to raise some urgent money, even if the home still lays collateral...</p>
<p class='more'><a href='http://www.skinpress.com/demo/cash-out-refinance/'>Readmore</a></p>
<!-- /board_item -->
</div> </div>
</div>
</div>
<ul id='board_carusel_nav'>
<li id='board_carusel_nav_1'><a class='selected' href='javascript:stepcarousel.stepTo('board_carusel', 1)'>1</a></li>
<li id='board_carusel_nav_2'><a href='javascript:stepcarousel.stepTo('board_carusel', 2)'>2</a></li>
<li id='board_carusel_nav_3'><a href='javascript:stepcarousel.stepTo('board_carusel', 3)'>3</a></li>
<li id='board_carusel_nav_4'><a href='javascript:stepcarousel.stepTo('board_carusel', 4)'>4</a></li>
<li id='board_carusel_nav_5'><a href='javascript:stepcarousel.stepTo('board_carusel', 5)'>5</a></li>
</ul>
</div>
</div>
<div id='header_rss'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Rss'><img alt='Rss' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhiSI_tJz2KcUW2n-NOkGbj23msx0KrRj_4BuXxdw7Vxdw8hRbXioeVTpKuymKFFxUE37D8_Bgq_I_si14zIyjjEsBGcwDYXWjVuerU6D4O-SFLdqifj7R6sqLD3xsNJDTj1vPMHsshi8/s1600/button_rss.png'/></a>
</div>
</div>
Sidebar Ad Space 125x125 :
<div id='sidebar_ads'><div><a href='http://www.skinpress.com/' title='SkinPress'><img alt='skinpress' src='http://i27.tinypic.com/2hmiqg4.png'/></a></div><div><a href='http://www.teknomobi.net/' title='TeknoMobi'><img alt='teknomobi,blogger,blogger templates' src='http://i28.tinypic.com/2q9fmt4.jpg'/></a></div><div><a href='http://marro.ws/' title='Marrows'><img alt='social web' src='http://i25.tinypic.com/2ujmf00.png'/></a></div><div><a href='http://teknodergi.org/' title='TeknoDergi'><img alt='teknodergi,drupal' src='http://i27.tinypic.com/vytfn7.jpg'/></a></div></div>
Information: Download the file within the folder is located in the Featured Post section dosyalarıda Js. For faster opening of your blog that you can install dosylarını own free host field. So you can get rid of problems arising in the future.